图片来源:图虫创意
改善点纲要:
1. 着陆页的移动设备适合性测试
2. 着陆页加载速度
3. 着陆页体验怎么提升
4. 着陆页表现数据跟踪和数据分析
正文开始
1. 着陆页的移动设备适合性测试,打开这个链接:https://search.google.com/test/mobile-friendly

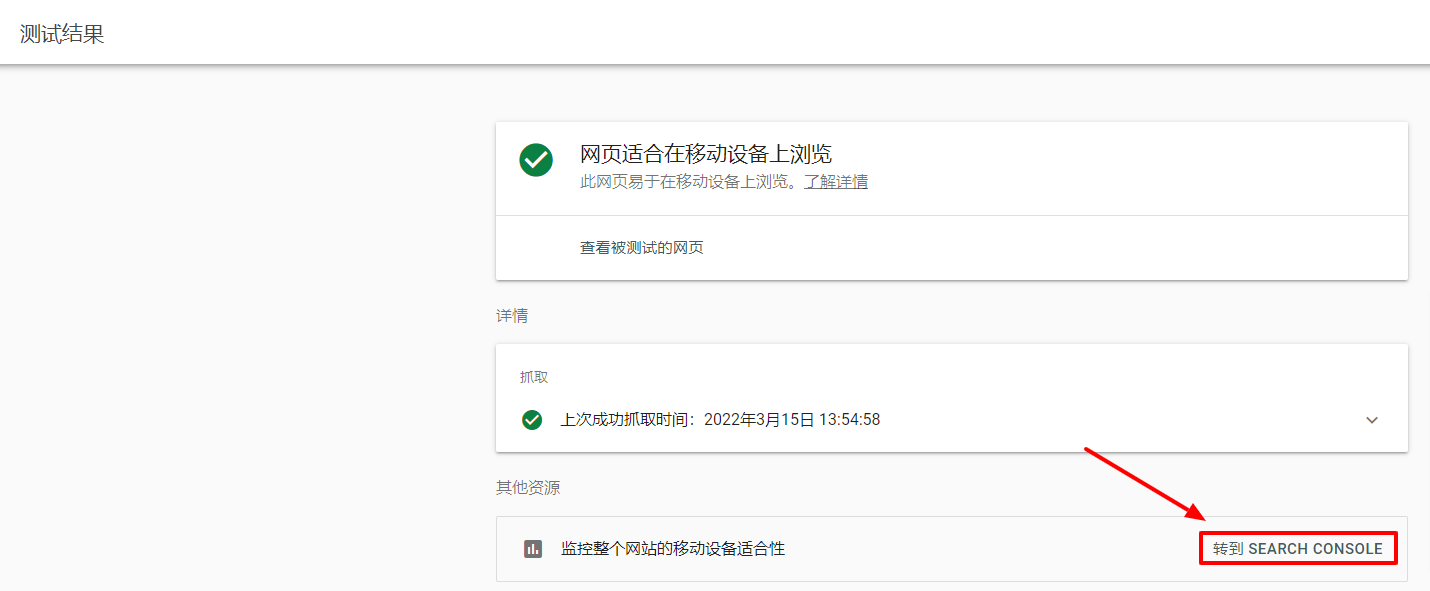
图片来源:移动设备适合性测试网站
在文本框输入要检测的网址,如果想测试多个页面,如网站的主页、分类页、商品详情页、购物车页、结账页,需要讲这些页面的链接一个个放进去测试,这个工具是测试当前页面是否合适移动设备浏览。推荐家人们把访问次数和出单量较高的网页作重点来测试。

图片来源:Google Ads
对于懒人,要想一次测试整个网站的移动设备适合性也不是不可以。在测试结果页右下角点击“转到SEARCH CONSOLE”按钮,根据操作提示来设置。
一般网站手机用户访问占大部分,除了进行工具测试,还需要我们每个人亲自反复逛自己网站的各个页面,找出体验上不顺畅的地方来优化改进了,尤其是结账流程。
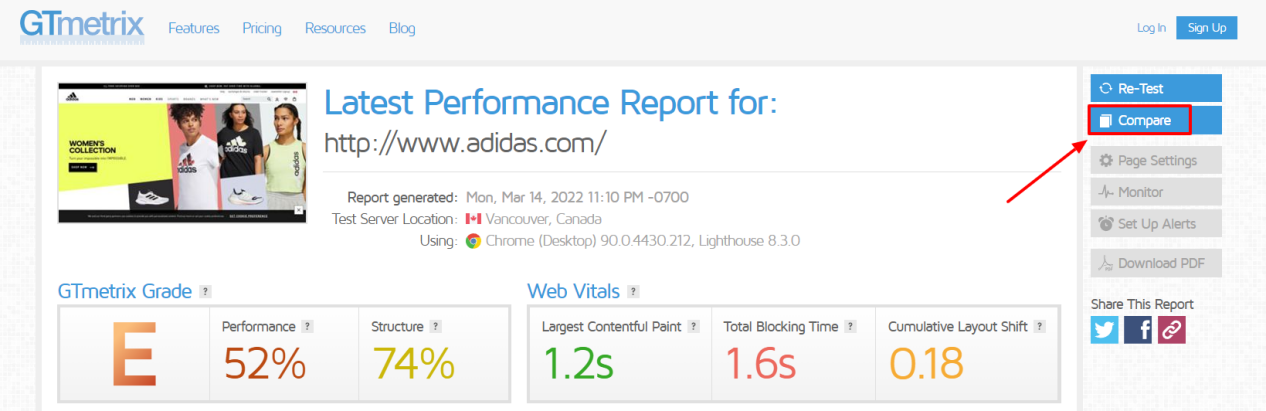
2. 着陆页加载速度测试,打开这个链接:https://gtmetrix.com/
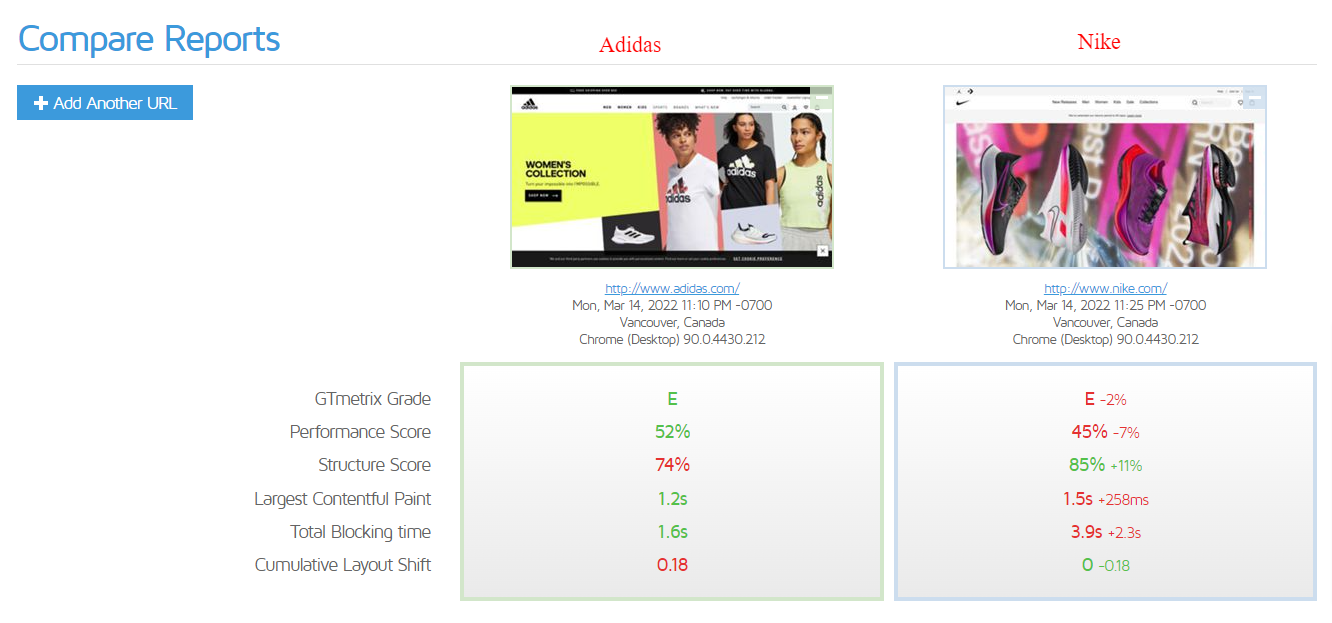
这个网站是我了解到最好用的测试网站加载速度的网站,不仅可以快速检测自家网站的加载时间情况,还能够添加同行网站,同时对比同行网站的加载速度。


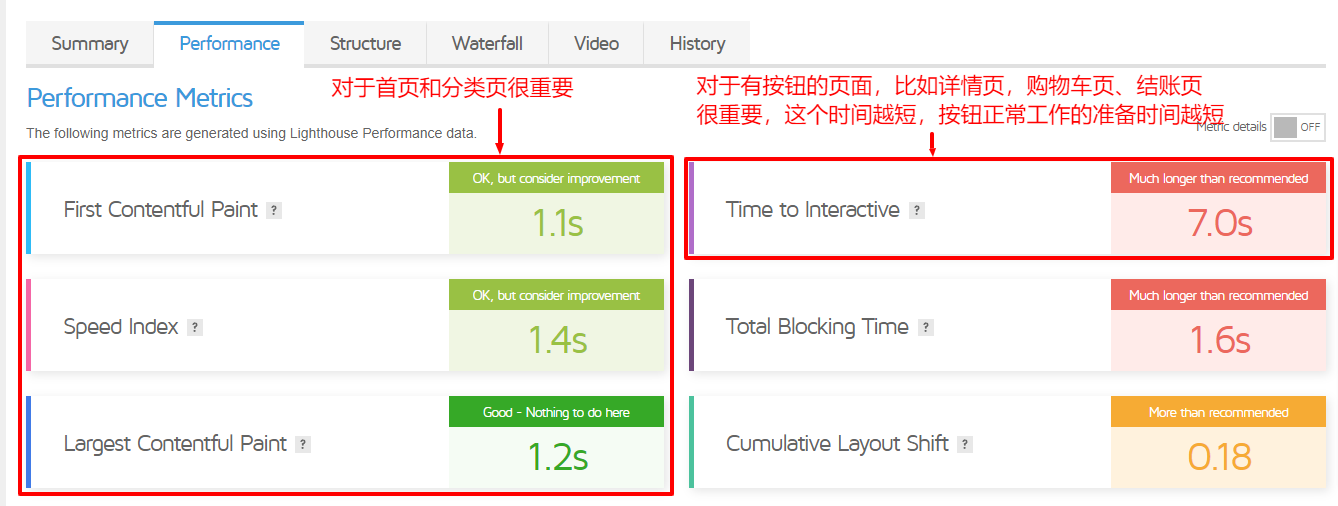
看网站的加载速度,需要先关注左侧三个指标First Contentful Paint、Speed Index、Largest Contentful Paint,这三个指标都是和用户第一眼看到网页内容有关。决定用户进入我们网站要等多久才能看到网页加载出来。

以上图片来源:https://gtmetrix.com/
如果这个网页有Add to Cart、Checkout、Submit或者Pay Now按钮,则还需要缩短右侧第一个指标Time to Interactive的时间,这个时间决定网站的可点击按钮全部生效时间,没人希望自家网站访客在结账的时候看不到某个按钮,或者点击按钮没反应。所以这4个指标重视起来,缩短时间,并且每个页面都要优化。
3. 提升着陆页体验
着陆页体验非常影响关键字质量得分。提高着陆页体验,需要确保:
A. 着陆页网页信息与用户的意图相关,且网站可以实际帮助到用户 - 比如有一个用户搜索了white running shoes shop或点击了一个white running shoes促销的广告图,用户点击广告后进入着陆页最好是看到全部是white running shoes,而且用户能够看到产品价格、详细介绍、物流政策、退换货政策和显眼的下单按钮;
B. 用户浏览的方便程度 - 这个就是本文前两点讲到的移动设备浏览体验如何,以及网页加载速度如何。
4. 着陆页表现数据跟踪和数据分析
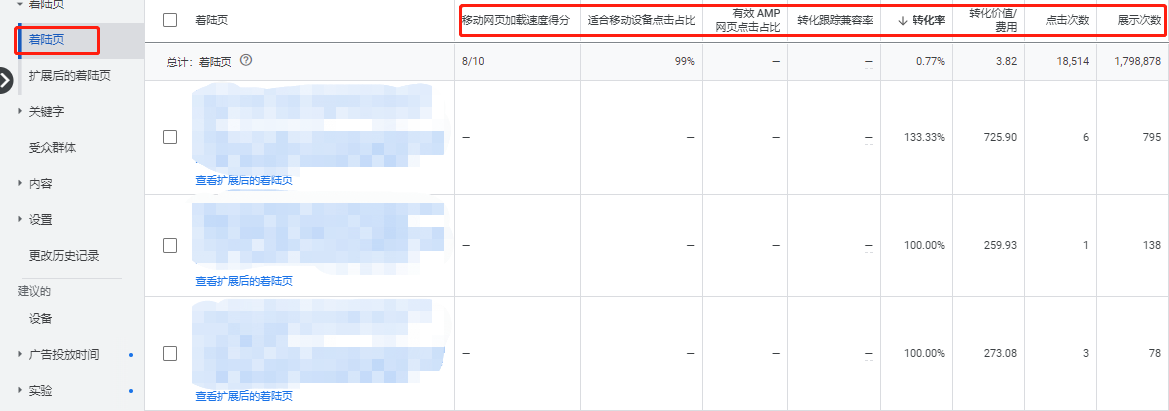
首要关注页面的转化率,并且点击量越多,数据的可信度越高。在Google Ads后台左侧菜单有一个“着陆页”菜单,点进去后可以看到着陆页的效果数据,转化率更高的着陆页更优秀。

图片来源:Google Ads
开两个浏览器,对比转化率较高和转化率较低的着陆页,分析转化率有差别的原因有哪些:
(1)款式不同?
(2)直接着陆分类页转化率更高?
(3) 图片更清晰?
(4)价格更低?
(5)产品描述更详细?
(6) 加载速度更快?
(7)该着陆页的广告点击率更高,引流更精准?
(8) 有显眼的促销信息?
找到转化好的着陆页特点,将其特点复制到其它着陆页上。
测试着陆页非常好的做法:将一个销量不错的产品的着陆页做3个不同的版本,着陆页版本1(用字号红色字体宣传产品的具体性能参数),着陆页版本2(对产品的性能带来的好处作更多细致的描述),着陆页版本3(细致的产品服务+显眼的促销信息),对比哪个转化率高,然后将网站的着陆页风格都改用高转化率的着陆页风格。
这是一个容易被忽略,做之前容易被劝退,但必须要折腾的工作。尽量不要从头到尾用一种着陆页排版风格。
(来源:孙谦)











 2023-02-04
2023-02-04 