“冷流量”指的是我们通过 Facebook、或者 Google 等广告形式引入的流量,我们一般把冷流量引流到产品的详情页或者落地页,以此来减少用户的购买路径,增加转化率;“热流量”则包含了直接流量、自然流量等,那么网站的首页则是承接这些流量最好的落脚点。
那么,那些优秀的 DTC 品牌站又是如何设计他们的首页的呢?让我们一起来看看它们的“套路”,其实做出一个高端大气上档次的首页并没有那么难。
对于一个网站来说,首页最重要的是富有逻辑的引导和展示,而不是毫无根据的堆砌。网站首页的整体设计首先要做到以下几个基本点:
1、规范的网站设计
包括了 Logo、导航、Footer、分类页面、产品页面的设计规范。
2、首页的设计风格统一
根据我们产品的调性和用户人群画像,取用符合我们网站设计的视觉色彩,同时选取产品调性一致的图片,确保整体风格统一。
3、网站的整体富有逻辑
每一个模块布局之间应当具备逻辑联系,并且应当具备各自的意义。
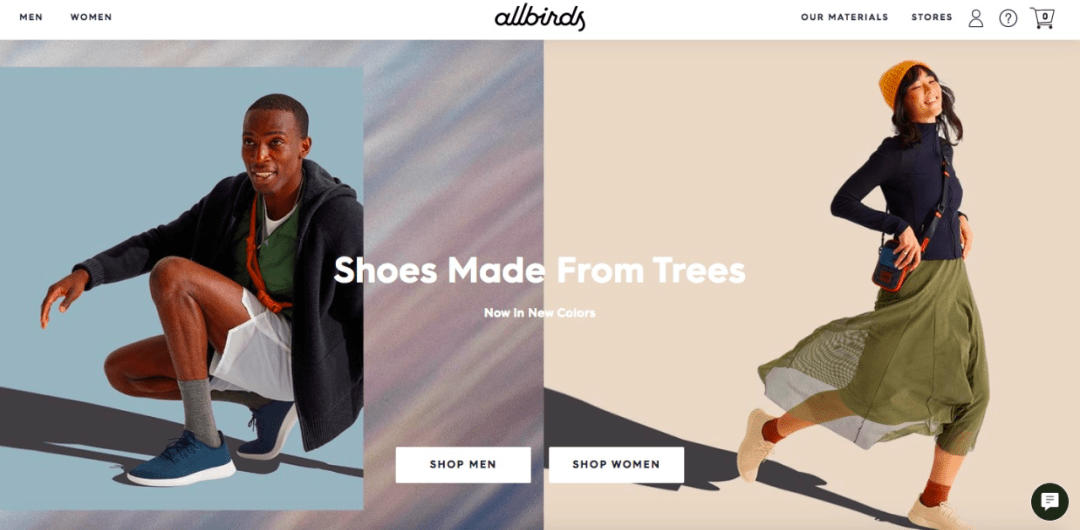
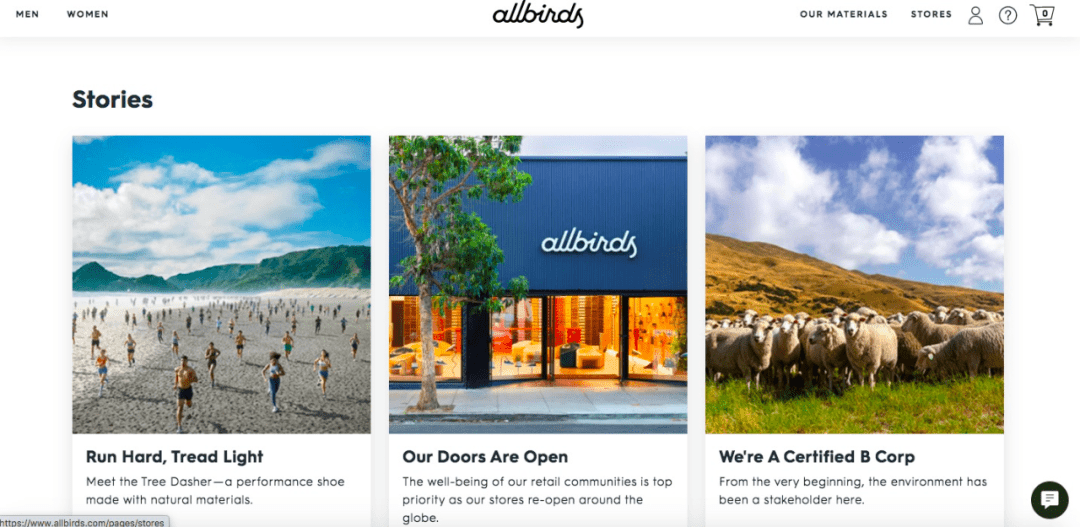
我们看下面这个案例,著名的环保鞋子品牌 allbirds(www.allbirds.com)的首页设计。(从上至下)

Logo 设计简约清新。导航栏简单明了,分为男士和女士,同时 Banner 的设计高度匹配导航栏,并且添加了清晰的行动号召按钮。同时 Banner 上清晰的打出了 “Shoes Made From Trees” ,介绍出了鞋子的特点以及卖点,使它们的品牌理念深入人心。

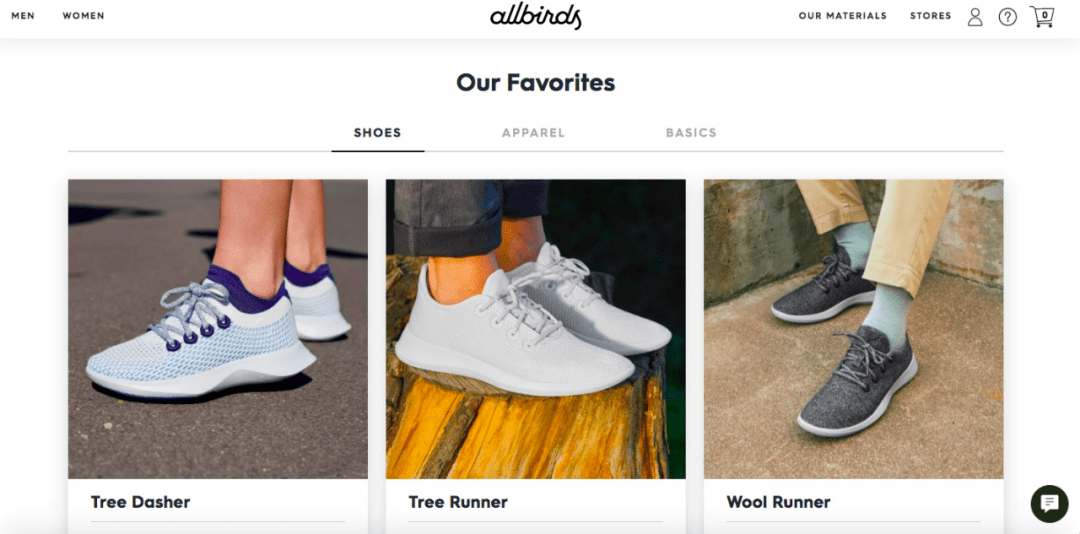
这个模块是商品的展示,介绍了它们的明星产品,以及其他品类产品。


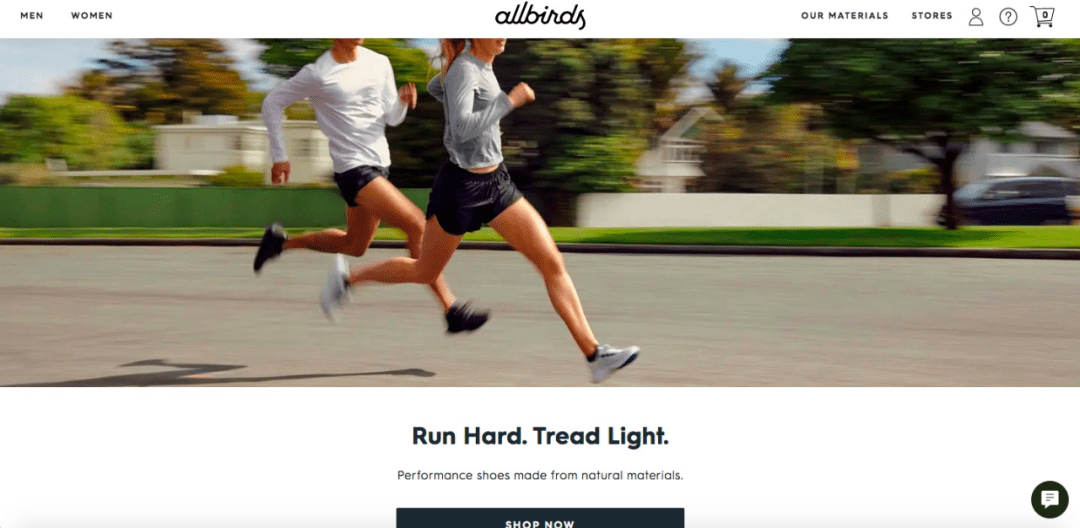
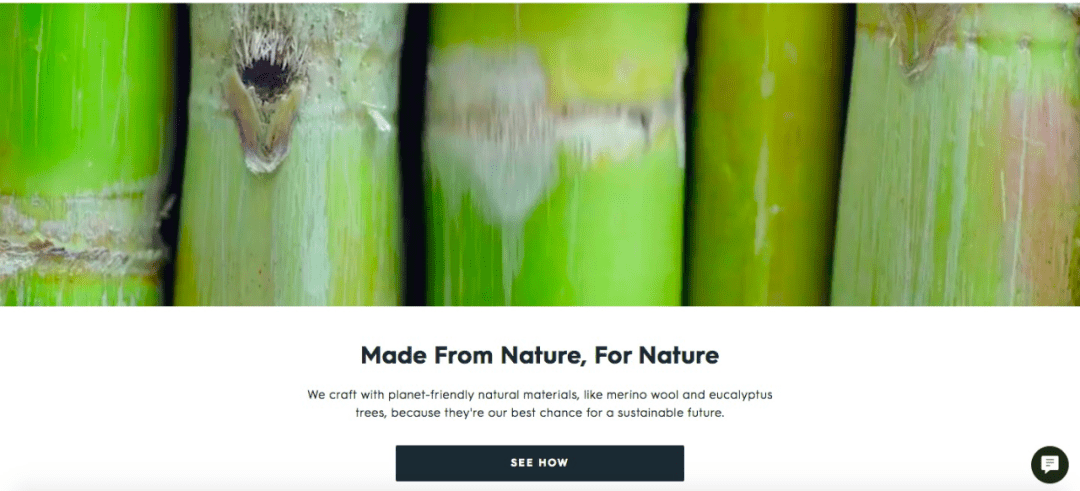
两个banner突显它们的运动属性,同时深度介绍了它的材质。

接下来用Stories的方式植入了社交属性,增强了大家对品牌的代入感。

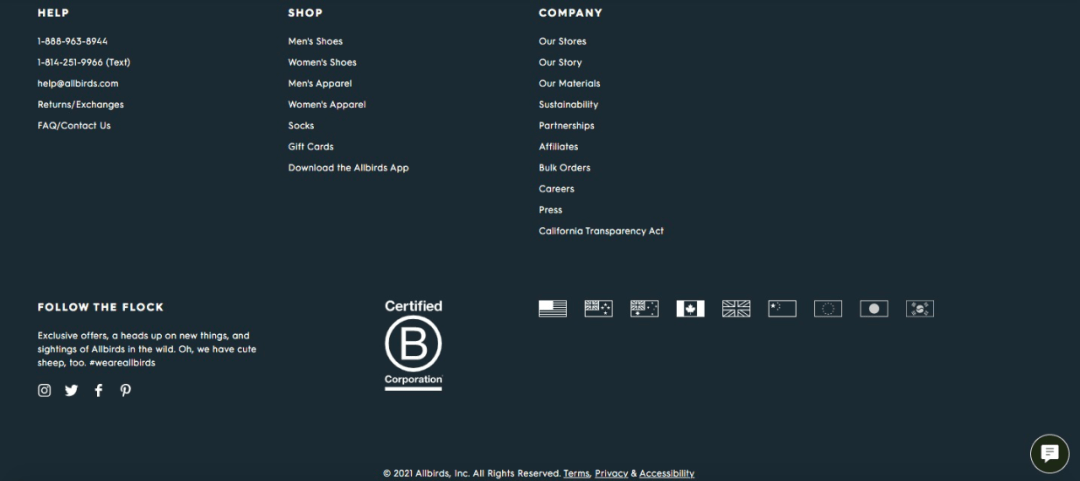
最后一部分是标准完善的Footer页面,涵盖了品牌相关故事、参数和退换货政策等页面的入口以及社交媒体等的链接,增强了客户对品牌的信任度。
OK,看完上面的优秀案例,店小匠给大家总结一下做好一个 DTC 品牌独立站首页设计套路,请一定要收藏好哦。
1.整体设计线路图(由上至下)
清晰明了的 Logo 和导航展示——高大上的 Banner——产品列表/产品展示--品牌特征展示/特殊服务保障(增强品牌理解,解决后顾之忧)——社交内容/良好的用户反馈(引入社交属性证据,提升用户信任感)——标准清晰的 Footer。
Ps:整体的设计线路一定要保证用户能在5秒内了解你网站是做什么的,这个非常重要。
2.Banner 设计要点
同时 Banner 的设计文案要有清晰的目的,同时增加行动号召入口,鼓励用户点击。
Ps:很多的DTC网站首页Banner一般做三张,分别为网站新品告知、经典款展示和促销活动内容 Banner ,分别可以覆盖到追求新品的用户、迷恋经典款的忠实Fans和寻求优惠的顾客三种不同类型的访问者。
3.增加支付和安全的按钮图标
增加支付和安全的按钮和图标可以有效提升用户对网站的信任感,增加转化率。
以上就是 DTC 品牌独立站首页的设计套路,大家有学到吗,快去设计你的高大上首页吧。











 2023-01-17
2023-01-17 